Cara Mengubah Tampilan Komentar Blogger Ke Versi Terbaru
Pengen tahu bagaimana cara mengubah tampilan komentar blogger ke versi terbaru tanpa ganti template baru? Yuk intip tutorialnya di sini.
Dari awal punya blog sampai sekarang saya masih setia pakai template dari pihak ketiga. Sebelumnya saya memang nggak tertarik mau pakai template bawaan blogger karena di mata saya tampilannya kurang menarik dan terkesan kuno gitu. Makanya saya nggak terlalu update soal template default blogger.
Saya malah baru tahu ternyata blogger sudah merilis template model terbarunya sejak Maret 2017. Duh, kemana saja selama ini. Tahu gitu saya nggak perlu pusing-pusing cari template gratisan dari pihak ketiga kalau nyatanya template terbaru dari blogger yang ada sekarang nggak kalah cakep.
Kini template bawaan blogger hadir dengan tampilan yang lebih dinamis, minimalis, responsive, mobile friendly dan SEO friendly. Sudah support layout blogger versi 3 juga.
Ya pokoknya banyaklah kelebihan dari template bawaan blogger versi terbaru. Bahkan kalau mau dilihat dari segi SEO dan kecepatannya, template bawaan blogger bisa lebih unggul dibanding template gratisan dari pihak ketiga.
Baca juga Template Gratisan atau Template Premium?
Kenapa? Karena template terbaru yang disediakan blogger telah dirancang sesuai kaidah SEO yang benar, sudah teruji pula keamanannya dan yang pasti memiliki struktur template yang kuat dan valid. Apalagi kalau kita jago design ulang template blog. Mau memodifikasi template terbaru ini lewat menu edit html atau fitur desainer blog tentu mudah sekali.
Beda hal jika menggunakan template blog dari pihak ketiga terutama yang gratisan. Selain masih banyak kekurangannya di sana-sini, sulit pula dimodifikasi, iya kan?
But well saya nggak bakal bahas soal itu lebih lanjut di postingan ini. Back to the tittle, mari kita langsung saja fokus dengan pembahasan mengenai tampilan komentar blogger versi terbaru.
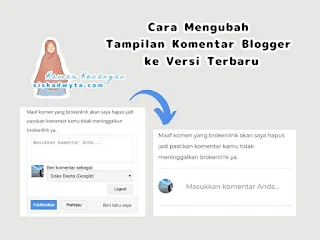
Salah satu hal yang menarik perhatian banyak pengguna blogspot ketika blogger rilis template terbaru adalah tampilan komentarnya. Mungkin kamu sudah sering blogwalking dan bertemu blog dengan tampilan komentar blogger kayak gambar di atas. Yup, itu adalah tampilan komentar blogger versi terbaru.
Waktu pertama kali lihat model kotak komentar seperti itu di blog lain saya sempat heran dan membatin, kok beda. Lalu berpikir ah mungkin tampilannya begitu karena bawaan template yang digunakan.
Belakangan baru saya ketahui ternyata tampilan komentar tersebut merupakan bawaan dari template blogger versi terbaru. Kalau saya perhatikan rata-rata teman blogger yang menggunakan template baru pasti tampilan komentarnya seperti itu sedangkan lainnya masih yang betah dengan comment form komentar versi lawas.
Perubahan pada tampilan komentar ini memang cukup menonjol, kan? Nah, kira-kira kamu lebih suka yang mana nih, tampilan komentar blogger versi lawas atau versi terbaru?
Tampilan komentar blogger versi terbaru vs versi lawas
Jika ditanya mana yang lebih bagus antara tampilan komentar blogger versi terbaru dan tampilan komentar blogger versi lawas, maka saya akan menjawab keduanya sama bagusnya kok.
Ini cuma masalah selera saja. Sama halnya ketika kamu ditawarkan produk skincare yang komposisinya sama. Isinya juga sudah pasti sama, cuma beda di kemasan doang. Satunya kemasan lama sedangkan yang satu lagi kemasan baru.
Atau ketika kamu hendak membeli sebuah novel di toko buku dan menemukan dua novel dengan judul, penulis dan penerbit yang sama, namun covernya berbeda. Ternyata yang satu adalah novel dengan cetakan lawas, sedangkan satunya cetakan terbaru.
Kamu mau pilih novel dengan cover yang mana ya terserah kamu. Mau pilih yang cetakan lama, oke, yang terbaru juga oke. Toh isi dari novel tersebut nggak ada perubahan sama sekali. Ini kalau misalkan novel cetakan lawas masih ada yang terjual ya tapi biasanya sih novel cetakan terbaru muncul setelah cetakan lawas habis terjual di pasaran😀
Intinya sih kalau dilihat dari segi kegunaan nggak ada yang berubah pada komentar blogger versi terbaru. Makanya masih banyak blogger yang betah menggunakan komentar versi lama. Perubahan tampilan komentar setelah blogger merilis template model kekinian cuma terletak pada segi tampilannya saja yang memang terkesan lebih minimalis dan modern.
Jadi sekali kalau ditanya mana yang lebih bagus, ini cuma masalah selera saja ya, Gaes.
Alasan mengganti tampilan komentar blogger ke versi terbaru
Of course, setiap orang punya selera masing-masing dan masalah selera ini termasuk hal yang nggak bisa dipaksakan. But least, di postingan ini saya bakal kasih alasan kenapa kamu perlu mengganti tampilan komentar blogmu ke versi terbaru.
Barangkali 3M berikut ini bisa jadi pertimbangan buat kamu jika ingin beralih menggunakan kotak komentar blogger model terbaru ;
1. Minimalis
Siapa yang setuju kalau tampilan komentar blogger versi terbaru terlihat lebih keren dan menarik? Cuss angkat tangan. Dibanding komentar blogger model lama, saya lebih suka dengan versi ini karena minimalis banget. Di mata saya, minimalis itu keren.
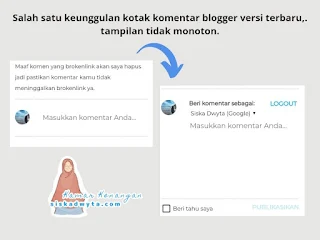
Coba deh perhatikan dan bandingkan. Kolom komentar versi terbaru hanya dibatasi dengan dua garis putus-putus atas bawah sehinga terlihat menyatu dengan template. Sedangkan pada versi lawas kolom komentarnya berada dalam kotak tersendiri sehingga tampak tidak menyatu dengan template dan terkesan lebih besar.
Menariknya, ketika hendak meninggalkan komentar, kolom komentarnya akan berubah dan memunculkan fitur login, opsi select profil untuk berkomentar sebagai, tombol publikasikan dan beri tahu saya - yang pada versi lawas terlihat monoton.
Sayangnya satu saja sih kekurangan dari komentar versi lawas ini, nggak ada fitur pratinjau komentar-nya entah karena kelupaan atau memang sengaja dihilangkan.
Nah, kalau kamu suka tampilan minimalis dan bosen dengan kolom komentar yang monoton, tidak ada salahnya kamu perlu coba tampilan komentar versi terbaru ini.
2. Modern
Namanya juga tampilan komentar dengan model terbaru pastilah terlihat jauh lebih modern ketimbang model lama. Justru kalau masih bertahan dengan komentar versi lawas orang-orang bisa menebak kalau template yang kamu pakai template jadul.
Ya sebenarnya nggak masalah sih kalau kamunya lebih suka dengan tampilan komentar lama tapi kalau ingin template blog kamu nggak dicap ketinggalan zaman nggak ada salahnya kamu beralih ke kotak komentar versi terbaru.
3. Mudah
Wah saya jadi tertarik mau coba tampilan kolom komentar versi terbaru itu di blog saya tapi gimana ya? Apa saya harus ganti tema blog dulu dengan menggunakan template bawaan blogger baru bisa menikmati kolom komentar tersebut? Tapi kalau ganti template traffic blog saya anjlok. Saya juga sudah terlanjur cinta dengan template blog yang saya gunakan sekarang jadi gimana dong?
Eits, don't worry. Nah, ini alasan yang mungkin bisa bikin kamu tambah yakin buat segera beralih menggunakan kolom komentar terbaru seperti punya saya. Kamu nggak perlu ganti template secara keseluruhan untuk memasangnya di blog kamu.
Di postingan ini saya bakal bocorin ke kamu cara mengubah tampilan komentar blogger versi lama ke versi terbaru. Caranya mudah banget, hanya dengan sedikit pengaturan saja kamu sudah bisa mendapati tampilan komentar di blogmu menjadi lebih minimalis dan kekinian.
Ketiga alasan di atas sepertinya sudah cukup ya jadi bahan pertimbangan buat kamu untuk memilih setia dengan kolom komentar versi lama atau move on ke versi terbaru.
Kalau kamu pengen move on, yuk langsung saja intip tutorial mengganti tampilan komentar blogger ke versi ter-update di sini.
Cara mengubah tampilan komentar blogger ke versi terbaru
Seperti yang sudah saya singgung di atas, cata mengganti tampilan komentar blogger dari versi lama ke versi terbaru itu mudah banget. Cuma butuh keberanian kamu saja untuk berkutat dengan laman edit html😀
Oya cara ini saya dapat dari igniel.com dan sudah saya praktikkan sendiri. Sebelumnya blog ini mengunakan kotak komentar model lawas tapi seperti yang kamu lihat sekarang, tampilan komentarnya sudah berubah, kan?
Nah, kalau kamu juga ingin mengubah tampilan komentar di blog kamu ke versi terbaru berikut ini langkah-langkahnya ;
1. Buka dashboard blogger dan pilih menu tema
Setelah muncul laman tema klik tanda panah ke bawah di bawah tombol sesuaikan maka akan muncul beberapa opsi seperti gambar di bawah ini
2. Selanjutnya buka edit html tapi pastikan sebelum itu kamu sudah cadangkan tema terlebih dahulu
Sebelum meluncur ke laman edit html kamu perlu cadangkan tema agar jika nantinya terjadi kesalahan saat pasang kode kamu bisa memulihkan kembali ke tema semula. Kalau langkah ini kamu lakukan kamu nggak perlu takut lagi berhadapan dengan kode-kode html, hehe.
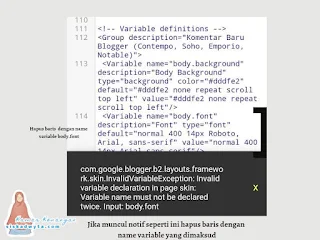
3. Setelah di laman edit html cari kode <b:skin><




17 komentar untuk "Cara Mengubah Tampilan Komentar Blogger Ke Versi Terbaru "
Aku baru tahu kalau kolom komentar bisa diubah manual 🤣
Aku pikir bawaan dari tema dan nggak bisa dikotak-katik wkwkwk.
Nanti kalau lagi free time, ingin aku terapkan di blog aku ah.
Tapi saya masih belum ngerti, maksudnya variable yang dihapus tuh variable yang mana ya kak?
Kan ada double variable, itu yang dihapus yang bawah atau atasnya ya kak?
berkunjung ke toko laptop online untuk cek-cek laptop terbaru
www.uhamka.ac.id
adi
adi
coba pake ini kak
/*<![CDATA[*/
setInterval(function(){var imgBp=document.getElementsByTagName('img');for(var i=0;i<imgBp.length;i++){imgBp[i].src=imgBp[i].src.replace('1.bp.blogspot.com','2.bp.blogspot.com')}},1000);
Terima kasih telah berkunjung dan meninggalkan jejak di Kamar Kenangan @siskadwyta. Mudah-mudahan postingan saya bisa bermanfaat dan menginspirasi kamu :)
Note :
Maaf komen yang brokenlink akan saya hapus jadi pastikan komentar kamu tidak meninggalkan brokenlink ya.